Odsyłacze na stronie WordPress i nie tylko. To dzięki nim użytkownikom o wiele łatwiej jest poruszać się po rozbudowanym artykule na blogu i po stronie www, która zawiera wiele informacji. Ta kotwica WordPress nie wymaga wprowadzania specjalnego kodu. Posiadając najnowszego WordPressa, posiadamy ułatwione zadania. Ale wytłumaczę tutaj, jak również na innych stronach www, za pomocą kodu HTML wprowadzić kotwice czyli odsyłacze na stronie www.
Zobacz, jak taka kotwica / odsyłacze mogą sprawić, że Twoja strona www stanie się jeszcze bardziej przyjazna użytkownikom.
Co ważne? Również Google przygląda się stronom www, które posiadają dobrze ustawione odsyłacze. Dlaczego? Zauważa, że to dobrze wpływa na ocenę strony przez użytkownika. Jeśli więc je ustawimy, to nasza strona www może uzyskać lepszą pozycję w Google i być jeszcze lepiej promowana. Zobacz, jak to zrobić!
Kotwica i Odsyłacze w WordPress i HTML – Spis Treści:
- Kotwica WordPress
- Jak ustawić kotwicę WordPress?
- Jak ustawić odsyłacz do kotwicy WordPress?
- Kotwica i odsyłacze w HTML
- Kotwica w HTML
- Odsyłacze w HTML
Kotwica WordPress
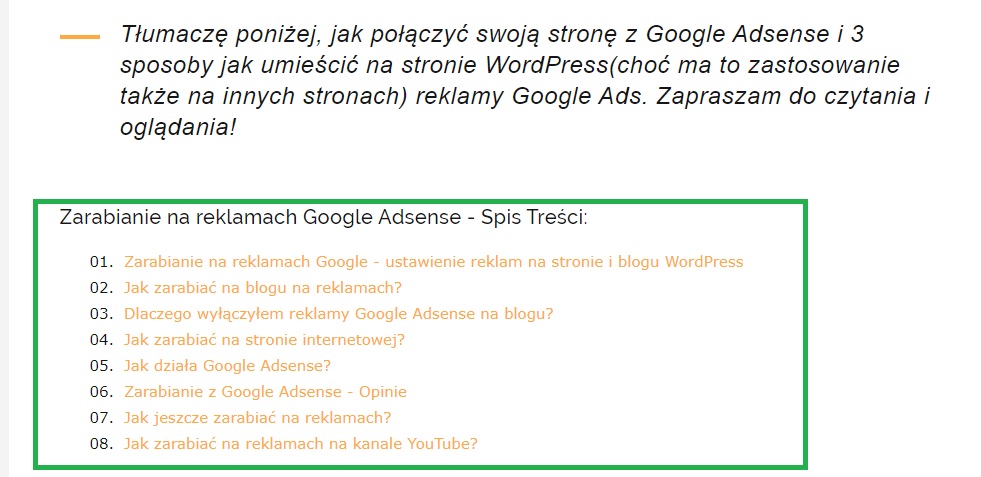
Poprzez odsyłacze udaje się stworzyć Spis Treści(umieszczany najczęściej na samej górze). Ułatwia on użytkownikowi dotarcie do tej części strony/artykułu, która go szczególnie interesuje. Widzisz to także na przykładzie moich artykułów:

W jaki sposób uzyskać taki efekt, że gdy ktoś kliknie w daną kotwicę(ustawiony odsyłacz, którzy przenosi do danej części strony www)? Moje kotwice najczęściej odsyłają do nagłówków, które znajdują się na blogu. Zobacz, jak udaje mi się je przygotować!
Najpierw zajmuje się przygotowaniem całego artykułu. Gdy jest już ukończony i bogaty w nagłówki h2, to mogę przejść do realizacji.

Przechodzę do nagłówka h2 i klikam w niego(możesz też stworzyć odsyłacze do innych nagłówków). Następnie po prawej stronie w kolumnie “BLOK” pojawia się opcja “Zaawansowane” i tam po rozwinięciu jest możliwość wprowadzenia “Kotwica HTML”.
Jak ustawić kotwicę WordPress?
Zgodnie ze wskazówkami, które otrzymujemy:

Przykład: W tym artykule ustawiłem kotwice do nagłówków h2. Do nagłówka “Kotwica WordPress” wprowadziłem nazwę “kotwica-wordpress”.
Jak ustawić odsyłacz do kotwicy WordPress?
Kotwica WordPress została już ustawiona, więc teraz przyjdzie nam stworzyć odsyłacz do tej kotwicy. To link, który ustawimy w odpowiednim miejscu. Takie odsyłacze ja najczęściej tworzę w “Spisie Treści” danego artykułu.
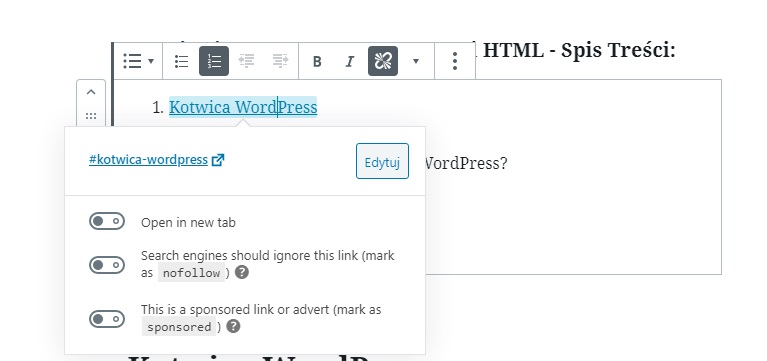
Gdy nazwę kotwicę(przy nagłówku h2) “kotwica-wordpress”, to odsyłacz będzie miał link “#kotwica-wordpress”.
Jak poniżej:

Gdzie należy go umieścić? To już zależy od nas. Polega to na tym, że gdy ktoś kliknie w dany odsyłacz, to od razu zostanie przeniesiony do miejsca na stronie, gdzie pojawia się dana kotwica.
Poniżej wyjaśniam, jak wygląda ustawienie takich kotwic i odsyłaczy, biorąc pod uwagę kod HTML. WordPress umożliwia szybko ustawić kotwice dla nagłówków. Natomiast nie zapewnia ustawienie kotwic w przypadku innych bloków tekstów, zdjęć czy pozostałych treści. Ale można tutaj samemu wejść w kod HTML danego tekstu/bloku i to ustawić!
Kotwica i odsyłacze w HTML
Kotwice można ustawić na każdej stronie www, która jest w stanie dobrze odczytać kod HTML. Nie ma znaczenia czy mamy stronę opartą o technologię WordPress, Joomla czy jakąkolwiek inną. Co więc należy wtedy uczynić, jaki kod wykorzystać?
Nie trzeba znać się super na HTML-u. Wystarczy edytować stworzoną kotwicę na stronie WordPress, aby dojść do właściwych wniosków.
Kotwica HTML

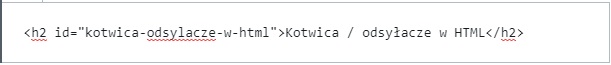
Po wybraniu w edytuj HTML otrzymujemy taki rezultat:

Widzimy więc, że stosując kod id=”nazwa-kotwicy” można stworzyć w HTML-u kotwicę. Taką kotwicę można wtedy ustawić dla różnych elementów stworzonych na stronie głównej czy podstronie.
A jak wygląda odsyłacz HTML?
Gdyby się mu przyjrzeć z bliska, to przypomina prosty link, w którym widnieje “nazwa kotwicy”, a przed nią “#”(np. “#kotwica-wordpress”).
Jak poniżej:

Takie odsyłacze możesz wykorzystać na górze strony, gdy przygotowujesz(jak ja) spis treści czy w jakimkolwiek innym miejscu.
Kotwice i odsyłacze na stronie WordPress oraz w każdej innej mogą się bardzo przydać. A prosty kod HTML pozwala na ich zastosowanie. Powodzenia!

Dziękuję. Przydatne wyjaśnienie. 🙂
Cieszymy się. Pozdrawiamy.