Szybkość ładowania strony www odgrywa coraz większe znaczenie w pozycjonowaniu. Jeśli więc Twoja strona firmowa, blog czy sklep internetowy ładuje się zbyt długo, to możesz być pewny, że przyczynia się to do obniżenia pozycji w Google. Na szczęście jest odpowiednie narzędzie, które pozwala Ci dokładnie ocenić szybkość ładowania strony i dowiedzieć się, co należy w tym kierunku poprawić. To Page Speed Insights, z którym zapoznasz się poniżej krok po kroku.
Wynik optymalny szybkości ładowania strony to 90%. Postaraj się go uzyskać jak najszybciej!
Czy wiedziałeś: Statystyki największych sklepów internetowych pokazują, że nawet 0.5 sekundy opóźnienia ładowania strony stanowi przyczynę spadku konwersji nawet o kilkanaście procent! Jak więc zadbać o szybkie ładowanie strony www? Przekonaj się o tym dokładnie!
Spis treści “Jak zwiększyć szybkość ładowania strony”:
- Test szybkości ładowania strony w Page Speed Insights
- Jak poprawić szybkość ładowania strony www?
- Zoptymalizuj obrazy
- Wybierz odpowiedni szablon / motyw WordPress
- Aktualizacja WordPressa
- Usuwanie niepotrzebnych elementów na stronie
- Zmniejsz zużycie serwera
- Wykorzystaj pamięć podręczną przeglądarki
- Co jeszcze przyśpieszy stronę www?
- Jak zwiększyć szybkość ładowania strony? – Wnioski!
Test szybkości ładowania strony – Page Speed Insights

Zajrzyj na stronę narzędzia Page Speed Insights. Następnie w pole “Podaj url strony internetowej” wpisz swoją stronę. Możesz wpisać z przedrostkiem http:// bądź bez. Następnie kliknij “Enter” bądź w “Analizuj” i chwilę poczekaj. Dzięki temu otrzymasz wyniki ukazujące szybkość ładowania strony na komputerach i urządzeniach mobilnych.
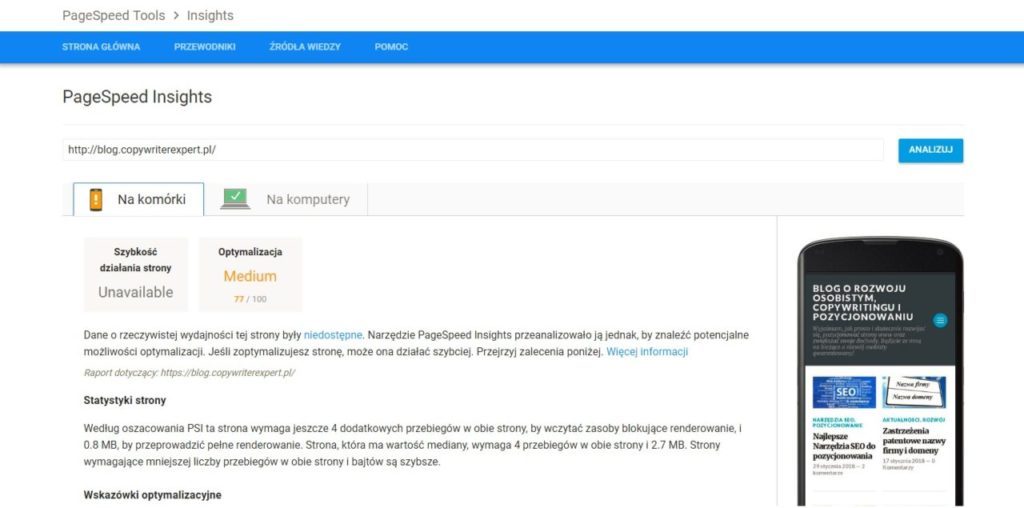
Moje wyniki szybkości ładowania bloga:
- na urządzeniach mobilnych 77%
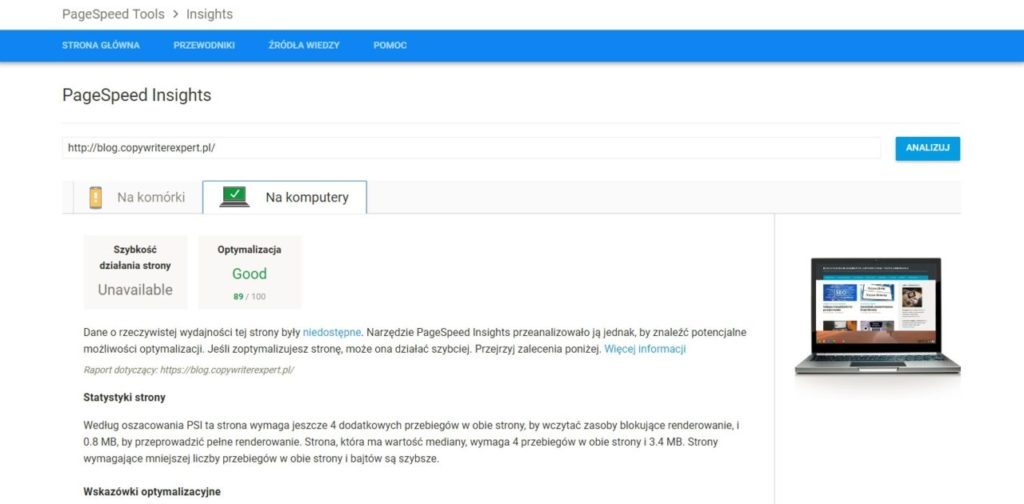
- na komputerach 90%
Oto dowód (sam też możesz sprawdzić):


Jak poprawić szybkość ładowania strony?
Po przeprowadzonym teście w narzędziu Page Speed Insights najbardziej interesuje Cię nagłówek “Wskazówki optymalizacyjne“. To właśnie poniżej dowiadujesz się, co musisz uczynić, aby twoja strona ładowała się szybciej. Przeanalizuj te wskazówki.
Pamiętaj, że klikając w “Jak to naprawić” dowiadujesz się, co uczynić, aby taką wskazówkę optymalizacyjną wprowadzić w życie. Nie wszystko jednak jest takie proste do ogarnięcia i dlatego w dalszej części tego artykułu zapoznaj się z cennymi wskazówkami!
Najczęstsze wskazówki optymalizacyjne:
- usuń blokujący renderowania kod javascript i css
- zoptymalizuj multimedia na stronie (obrazy i filmy)
- wykorzystaj pamięć podręczną przeglądarki internetowej
- zmniejsz kod html
- zmniejsz kod css
- zmniejsz plik javascript
- wyeliminuj przekierowania docelowe
- skróć czas odpowiedzi serwera
- nadaj priorytet widocznej treści
Od czego zacząć? Od najprostszych rzeczy…
Okazuje się, że zoptymalizowanie obrazów na stronie jest jednym z najważniejszych czynników wpływających na szybkość ładowania strony. Oceńmy więc, jak się do tego podejść.
1. Zoptymalizuj obrazy na stronie

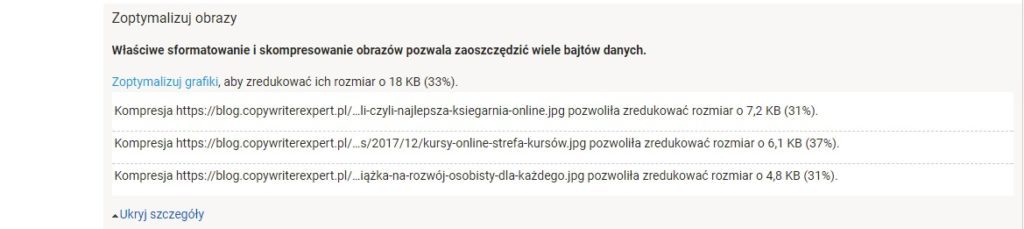
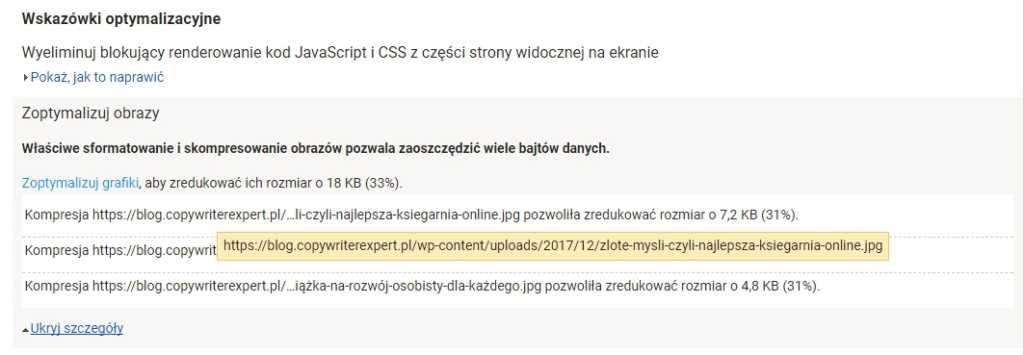
Kiedy po teście w “Page Speed Insights” przejdziesz to “wskazówek optymalizacyjnych” i poniżej “Zoptymalizuj obrazy” klikniesz w “Jak to zrobić” dowiadujesz się, które obrazy na stronie należy zoptymalizować. Następnie możesz samodzielnie pobrać te obrazy ze swojej strony i zadbać o ich optymalizację, na przykład z wykorzystaniem pewnego programu graficznego. Paint również da radę. Ale jest prostsze rozwiązanie.
- Jeśli masz stronę na WordPressie: Na samym dole testu szybkości ładowania Twojej strony pojawia się informacja “Pobierz zoptymalizowane obrazy oraz zasoby JavaScript i CSS dla tej strony“. Oznacza to, że Google samodzielnie zoptymalizowało nam już te obrazy. Jeśli nie chcesz, aby zbyt wiele zdjęć było do wymiany, a posiadasz stronę na WordPressie, to wykorzystaj wtyczkę WP Smush. Już dzięki niej zoptymalizujesz poprawnie większość zdjęć na swojej stronie. Po zainstalowaniu tej wtyczki przejdź do listy swoich wtyczek, wyszukaj WP Smush i kliknij w ustawienia, a następnie w “Kompresja“. Musisz poczekać, aż zostaną skompresowane wszystkie zdjęcia. Dopiero ponownie przechodzisz do testu w Page Speed Insights i sprawdzasz jeszcze, które obrazy warto zoptymalizować. Teraz je pobierasz na samym dole, wypakowujesz do folderu, a następnie zdjęcia przenosisz na swój serwer w odpowiednie miejsce.
- Jeśli nie masz strony www na WordPressie: Od razu przechodzisz do narzędzia Page Speed Insights i tam pobierasz zoptymalizowane zdjęcia zaproponowane przez Google. Może być ich czasami kilka, a innym razem kilkaset. Wystarczy je tylko pobrać, otworzyć archiwum w nowym folderze, a następnie zdjęcia przenieść na swój serwer, na którym to jest postawiona Twoja strona. W narzędziu Page Speed Insights dokładnie widzisz, gdzie powinny znajdować się zdjęcia. Wystarczy, że klikniesz poniżej “Zoptymalizuj obrazy” w “Jak to zrobić“. Następnie rozwija Ci się lista zdjęć, które należy zoptymalizować, gdy najedziesz na któreś z nich myszką, to otrzymujesz podpowiedź, gdzie na serwerze znajduje się to zdjęcie. Tak, jak poniżej:
Do dzieła! Zoptymalizuj obrazy na swojej stronie!
2. Wybierz odpowiedni szablon WordPress!
Jeśli już zmieniłeś obrazy na te zoptymalizowane, to warto jest jeszcze uwzględnić kolejne wskazówki optymalizacyjne. Gdy Twoja strona jest oparta o technologię WordPress, to powinieneś dokładnie przyjrzeć się szablonie, na którym zamierzasz pracować.
Nie chcesz przecież pracować na szablonie, który jest stary i posiada nieodpowiedni kod. W tym celu wykorzystaj szablony, które są regularnie aktualizowane i dostosowane do najnowszej wersji WordPressa.
Uzyskaj 7% rabatu na wszystkie produkty w TemplateMonster lub 10% rabatu na abonament MonsterOne. I twórz dzięki temu wyjątkowe strony WWW. Idealne rozwiązanie dla osoby, która tworzy własną stronę WWW bądź zajmuje się profesonalnym tworzeniem stron internetowych. Pamiętaj: By uzyskać rabat na wszelkie produkty -7% to podczas składania zamówienia wprowadzć kod rabatowy: JAKSIEROZWIJAC7. Aby jednak zdobyć promocję -10% na subskrypcję MonsterOne, to wprowadź kod rabatowy: JAKSIEROZWIJAC10.
Postaw na motyw WordPress cieszący się wysokimi ocenami i pozytywnymi opiniami. Dodatkowo zanim już całkowicie zdecydujesz się na pewien szablon, to po zainstalowaniu go na WordPressie, wykorzystaj przynajmniej narzędzie Pingdom. Dzięki temu przekonasz się, jaka jest szybkość wczytywania się takiego szablonu. Jeśli za długa, to należałoby wybrać inny.
Szukasz ciekawe szablony / motywy WordPress? Zajrzyj tutaj:
Najlepsze motywy wordpress firmowe
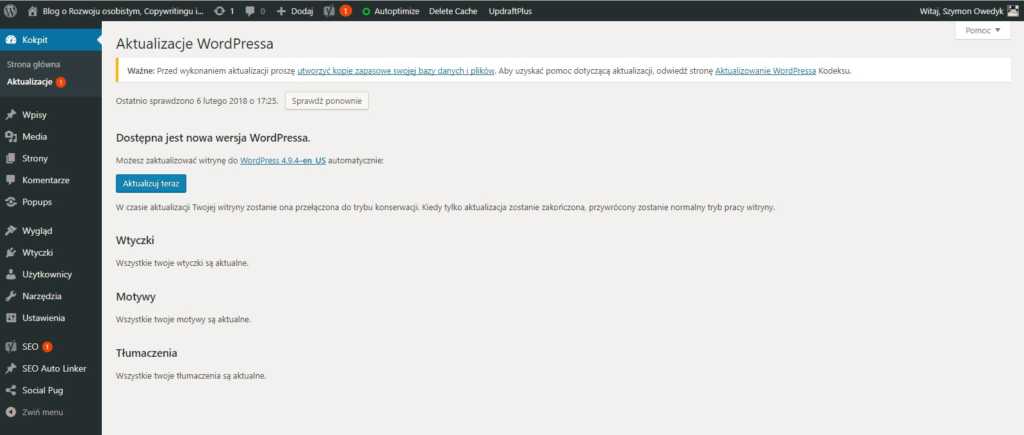
3. Aktualizacja WordPressa

Do zwiększenia szybkości wczytywania się strony przyczynia się aktualizacja WordPressa do najnowszej wersji. Warto więc zadbać o taką aktualizację, z uwzględnieniem zainstalowanych wtyczek i szablonów.
Pamiętaj: Brak aktualizacji WordPressa, szablonów i wtyczek stanowi cenną lukę dla cyberprzestępców. Jeśli więc chcesz dbać o bezpieczeństwo naszej strony, to dbaj o jej aktualizację. Inne cenne wskazówki na ten temat przedstawiam w artykule: “Jak zwiększyć bezpieczeństwo strony“.
4. Usuwanie niepotrzebnych elementów na stronie
Na twojej stronie mogą pojawiać się pewne elementy spowalniające jej działanie. Warto dokładnie ustalić czy są one potrzebne, a jeśli tak, to jak skutecznie zadbać o ich właściwą optymalizację.
Co może jeszcze spowalniać stronę internetową:
- banery zajmujące sporą część strony
- slajdy i slajdery
- reklamy z przekierowaniami
Zmniejsz zużycia serwera
Ładowanie się stron w technologii WordPress odbywa się dynamicznie. Dlatego, jeśli nowy internauta będzie chciał przejść do naszej strony, to musi się ona od samego początku załadować (wszystkie obrazy i inne elementy na stronie). Na szczęście można korzystać z pewnej optymalizacji w tym kierunku. Pomocne są w tym kierunku specjalne wtyczki WordPress do skutecznego buforowania stron www.
Godne polecenia wtyczki WordPress do zmniejszenia zużycia serwera:
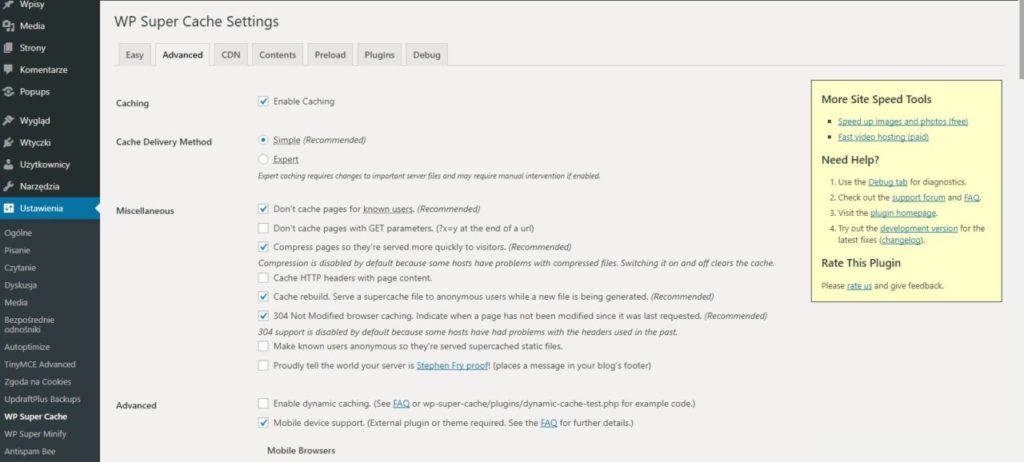
- WP Super Cache
- W3 Total Cache
- Autoptimize
Łatwiejsza do ogarnięcia jest wtyczka WP Super Cache. Po jej zainstalowaniu przechodzisz do panelu administracyjnego tej wtyczki i klikasz w “Caching On“. A następnie w “Advanced” i zaznaczasz opcje rekomendowane i klikasz w “Update Status“. Tak, jak poniżej:

Strona będzie ładować się o wiele szybciej, jeśli jeszcze zadbasz o wybór szybkiego serwera. W tym zakresie jest wiele propozycji na rynku SEO. Natomiast Ciebie powinny zainteresować najlepsze polskie firmy hostingowe. 2 z nich są szczególnie godne uwagi.
Zobacz: Najlepsze serwery / hostingi na strony www
5. Wykorzystaj pamięć podręczną przeglądarki
Zaloguj się na swój serwer i przejdź do pliku .htaccess, który znajduje się w głównym katalogu Twojej strony. Następnie edytuj go i wklej kod odpowiedzialny za nadawanie plikom graficznym, skryptom, css oraz innym, odpowiedniej daty ważności.
Kod do umieszczania w pliku .htaccess:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access plus 1 year”
ExpiresByType image/jpg “access plus 1 year”
ExpiresByType image/jpeg “access plus 1 year”
ExpiresByType image/gif “access plus 1 year”
ExpiresByType image/png “access plus 1 year”
ExpiresByType text/css “access plus 1 month”
ExpiresByType application/pdf “access plus 1 month”
ExpiresByType text/x-javascript “access plus 1 month”
ExpiresByType application/x-shockwave-flash “access plus 1 month”
ExpiresByType image/x-icon “access plus 1 year”
ExpiresDefault “access plus 1 month”
</IfModule>
6. Co jeszcze przyśpieszy stronę www?
Wprowadziłeś już wiele zmian i dzięki temu Twoja strona ładuje się o niebo lepiej? Może uzyskałeś nawet wyniki w Page Speed Insights powyżej 90%?! Ale chciałbyś jeszcze dowiedzieć się, co może przyczynić się do poprawienia tego wyniku. Jeśli tak, to wykorzystaj poniższe 3 metody.
- Najnowszy wersja PHP – wersja 7.0 i wyższa pozwala skutecznie zwiększyć wydajność każdej strony. W tym celu warto jest zalogować się do panelu administracyjnego w firmie hostingowej i tam jest możliwość samodzielnej zmiany wersji PHP na najnowszą.
- Sieć CDN lub firma hostingowa dopasowana do użytkowników – Jeśli swoją stronę kierujesz do klientów / czytelników z polski bądź innego kraju, to możesz pozwolić sobie na wybór hostingu firmy, która posiada siedzibę i serwery w takim rejonie. Droższa opcja polega na wykorzystaniu sieci CDN, która składa się z sieci serwerów zlokalizowanych na całym świecie. To właśnie w każdym z tych serwerów pojawiają się pliki pozwalające na wczytywania się naszej strony internetowej. Wykorzystanie tej sieci CDN pozwoli zwiększyć szybkość ładowania strony, bez względu na to, który internauta i z jakiego kraju, zdecyduje się na jej otworzenie.
- Wersja strony mobilnej AMP – wykorzystaj narzędzie Google Search Console, zakładkę “Wygląd w wyszukiwarce” i “Przyśpieszone strony mobilne w AMP”, aby móc dostosować stronę www do urządzeń mobilnych. Taki forma AMP pozwala na wyeliminowanie ze strony niepotrzebne elementy i treści, co w konsekwencji wpływa na zwiększenie szybkości ładowania strony w urządzeniach mobilnych. Oczywiście trzeba w tym kierunku spełniać pewne warunki od Google.
Jak zwiększyć szybkość ładowania strony? – Wnioski!
Widzisz, że poprawienie szybkości ładowania strony nie jest możliwe w przeciągu kilku sekund. Należy podjąć się odpowiedniej konfiguracji naszej strony i zastosować powyższe wskazówki. Wdrożenie pewnych wskazówek jest łatwiejsze, natomiast innych trudniejsze.
Pamiętaj o tym, że taka forma optymalizacji strony jest warta swojej ceny. Przecież to lepsza szybkość ładowania strony pozwoli nam poprawić konwersję, utrzymać o wiele lepsze relacje z internautami i uzyskać wyższą opinię w oczach Google!
Inne narzędzia do sprawdzania szybkości ładowania strony:
- Pingdom Speed – sprawdza szybkość działania naszej strony i przedstawia cenne wskazówki krok po kroku.
- Gmetrix – przeprowadza audyt strony i różnorodne pomysły na optymalizację strony www.
- WebPageTest – pozwala sprawdzić szybkość ładowania strony w poszczególnych krajach, także w Polsce.
Dzięki nim dowiadujesz się, jak skutecznie zoptymalizować swoją stronę. Natomiast są te narzędzia dostępne dla ciebie, jeśli opanowałeś już język angielski 🙂
Jak zwiększyć szybkość ładowania strony na urządzeniach mobilnych?
Tutaj powinieneś skorzystać z narzędzia proponowanego przez Google czyli “Testuj Moją stronę przez Google“. Zajrzyj i sam sprawdź, jak twoja strona wyświetla się na urządzeniach mobilnych.
Już wiesz, jak zwiększyć szybkość ładowania strony WWW, zarówno na komputerze i na urządzeniach mobilnych. Powodzenia w uzyskaniu jak najlepszych wyników!














wielki i niepowtarzalny blog. I rzeczywiście chcą
dziękuję, za oferowanie nam znacznie lepszą informację.
My również dziękuję za miłe słowa. Na nasyzm blogu zawsze możesz się rozgościć i często do niego wracać. A znacznie więcej wsparcia otrzymasz w naszych kursach online. Zapraszamy!
CDN w połączeniu z szybkim theme i optymalizacją html, css, js oraz nadaniu priorytetów dla elementów ładowanych na początku witryny daje genialne rezultaty 🙂 to jest najwazniejsze dla usera – zobaczyć szybko początkowe treści. Póxniejsze elementy można już ładować (DEFER) z opóźnieniem, to moim zdaniem optymalne rozwiązanie.
Zgadza się, odpowiednio szybki motyw i cdn to super rozwiązanie. Wymaga inwestycji, ale nie ma co oszczędzać na szybkości ładowania strony www i zadowoleniu użytkowników 😉